こんにちは、鈴音駿(りんねしゅん)です。
ブログやウェブサイト上ではあまり見かけない気もするのですが、皆さん字下げはご存知ですか?
小学生のころに教わる文章作法のひとつで、書き始めはひとマスあける、というものです。
作文用紙に鉛筆で書くなら、これめっちゃ簡単ですよね。
が、これをウェブサイト上でやるとしたら、とても難しい。
私のような初心者には、このちょっとしたことが大変難しいのです……。
字下げができない!
以前からちょくちょくお話させていただいてましたが、私がこのサイトに入れようと思っているコンテンツのひとつに、自作小説があります。
今まで27本ほどの記事をブログに書いてきましたが、ブログとしては字下げをしない方が読みやすいと思い、していません。また他の方の書かれているサイトを拝見しても、字下げされてる方をあまり見ませんでした。
読みやすいと思うのは、縦書きではなく、横書きだからでしょうかね。
ブログではやらなくてもいいと思う字下げですが、小説となると違います。
この前、WordPressの投稿ページを増やす方法にてコンテンツを増やす準備をしましたが、そのページ文を書いていくとき、それは判明しました。
先にいうと、字下げをする場合、単にスペースキーを一回叩けばいいと思っていたのです。
ワープロやワープロソフトなんかはそうですよね。
ポンと一回押せば、その空白はずっとそこにいる。
疑いもしなかったそれが、違うんですよ~。文を保存する度に、またビジュアルタブからテキストタブに切り替え、そしてビジュアルタブに戻すといなくなってるんですよ~(泣)どこに行ったの~。
捜索しました
かなり探しました。
サイトを運営管理することも、こうやってWordpressなんか使ってブログを書くことも初心者なので、右も左も前も後ろも、本当に全然わからないので、先達の方々に教わろうとウェブを創作しまくりました。
すると、私みたいに小説を書いたりする方々が、同じように字下げで悩まれている記事が沢山あることが分かりました。
ですが、その解決策として紹介されているものが、初心者にはかなりのハードルなんです。
HTMLとか、CSSとか、コードを書き込む方法。
WordPressのテーマ構造を触るとか、まだまだ恐れ多くてできません。のちのちやってみたいですが。
私が使っているWordpressテーマは現在はcocoonです。
前に使っていたものは子テーマが見つけられず、テーマの更新でサイト内がリセットされるかもしれないことを考慮して、評判の良かったこのテーマに変更しました。
このテーマはかなり初心者にも使いやすく作られています。ありがとうございます。
記事が簡単に書けるように最初から色々と揃っているので、もちろんインデントの増減もできます。できるんですが、私のような使い方(書き始めだけ一文字あける)をしたい場合はできなさそうです。
このテーマはビジュアルタブとテキストタブでできることが違います。


(左ビジュアルタブ、右テキストタブ。iPhoneの画面です)
ビジュアルタブとテキストタブではできることが違います。
テキストタブの中には色々文字列がありますが、私的に効果が分からないものをひとつひとつ試しました。
発見~♪
色々試した結果、見つけました!!
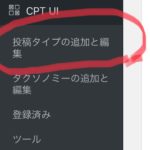
テキストタブの中にある『 i 』、これを使えば一文字あけることができました♪

ここです。
これを一度クリックすると<em>というコードが書き込まれます。
もういちどクリックすると</em>とeの横に/がついたものが書き込まれます。
これで言葉を囲んでも特段何も起こりません。
<em>こんにちは</em>
とテキスト画面に切り替えて書き込んでも、ビジュアル画面にはなにも反映されません。
<em></em>こんにちは
としても同様です。
ですが、この間にスペースキーを入れると……。
 (このように入れます)
(このように入れます)

はい! ↑一文字下がってますよね!
間に入れたのは全角スペースひとつです。これ、間にスペース入れれば入れるだけ下がるようです。半角スペースを入れれば半角あきます。
まとめ
使い方として、いちいち『 i クリック スペースキー i 』とやるのは面倒くさいので、メモか何かに <em> </em> とコピーしておいて、最後にでもまとめて(または書いてる最中でも自分のタイミングで)テキスト画面で字下げする文の冒頭にコピーしていくといいと思います。
『Wordpress COCOON 字下げ』 や、『インデント』 等で検索かけたときには探せませんでしたが、このテーマにはちゃんと字下げできるように実装されていたとみるべきですね。
ビジュアルタブにある『インデントを増やす』『減らす』という全体の増減ができるものがあった為、一文字だけはできないのかと思ってしまいました。
探せて良かったです。
追記します!!!
今! 本当に今気づいたのですが!!!
ビジュアルタブの中、『 スタイル 』の横に『 B 』という右クリックして囲った文字を太字にするものがありますが、その隣りの『 I 』!
カーソルを合わせるとイタリック(Ctrl+l)と説明がでるんですが、これ、これが<em>でした!
なので、行頭にこれをクリック、スペースキー、またイタリックをクリックすることで、行頭ひとマスあけることが自動整形でなかったことにされず、固定されます!!
コピペしていちいち<em>スペース</em>と入れていかずとも、文を書きながら簡単にできる仕様になっていたんですね~。
ありがとうございます~。
気づかずすみません~~(笑)
何故気づいたかというと、この記事の冒頭に上の手順で字下げしていたところがあって、それは不要だなぁ、とビジュアルタブのままで削除しようとしました。
空白部分にカーソルを合わせたところ、イタリックがクリックされている状態なのを発見!
書くところの下に出ている、文字数の上の細いバーにアルファベットのPの他、EMが出ていることに気づいたのです!!
それで試してみたらできた、という(笑)
まあ、わりと機械物はいじって覚えていくのもありだと思っているので、私には無駄な時間ではなかった…と思います(笑)
WordPressを始めたばかりの、HTMLやCSSのコードがよくわかっていない、私のような初心者さんの為に記事にしておきます!!